Last week I read an article about the semantic and the importance of a well written HTML code, and at the same time I had been contacted by a recruiter on behalf of an agency which - after the initial screening - gave me a task: propose a new way to represent the results set in the B&W image.
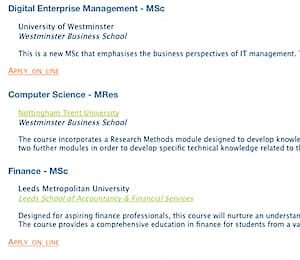
 The coloured image below is what I though about; they obviously gave me a palette range to use.
The coloured image below is what I though about; they obviously gave me a palette range to use.

They also asked me to motivate my decisions, hence the idea to share with you the final outcome so to get also your opinion.
My homeworks
I started from the assumption that this is a subset of data, so it will be integrated into the a web page where other tags exists, and this is the reason why despite the course name is the most important one, it starts just with an H3.
About the qualification, I believe that it’s important as well as the course name. For this reason the field has been inserted with the span in-line tag, so I would have the possibility to let it follow the qualification, emphasizing the content using the same font/style.
Disabling the style sheet, it would result in a new line element, understandable by the hidden phrase “Qualification”, that certainly result better than use two different heading tags (and may produce some interesting effect also in a SEO process).
Basically what I would like to achieve, is also the possibility to read the document in a non standard browser or with a browser where CSS could be disabled or not useful, like a screen reader or a web scraper.
The following details are all indented to the right with a small margin. This is because the rest of them are certainly important, but they probably interest only after the topic resulted interesting.
 About Institution and Department, they basically reflect the same type of information, so I grouped them into an unsorted list, to avoid any sort of numeric preference but at the same time to concentrate them whenever the CSS is disabled.
About Institution and Department, they basically reflect the same type of information, so I grouped them into an unsorted list, to avoid any sort of numeric preference but at the same time to concentrate them whenever the CSS is disabled.
 Nothing to say about Description. It’s a standard paragraph, closed by the Apply on line, that I un-indented just to visually close each small Item group.
Nothing to say about Description. It’s a standard paragraph, closed by the Apply on line, that I un-indented just to visually close each small Item group.
And you, how would you redesign the short result set proposed in the B&W image?

